

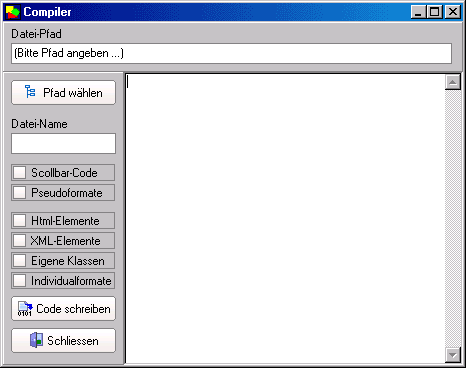
Zuerst wählt man den Pfad, wo die neue Datei hingeschrieben wird. Dies sollte immer die oberste Location des Internet-Ordner sein. Meist ist das wie hier im Beispiel C:\Eigene Dateien\Internet\ .
In das Eingabe-Formular gibt man nun den gewüschten Namen der Datei ein. Wenn diese schon existieren sollte, wird diese überschrieben.
Als nächstes wählt man noch aus, ob man den Code für die Scrollbar mit in die CSS-Datei einbinden will oder nicht. Sollte man mit der Scrollbar noch nicht fertig sein, kann man diese auch spΣter noch integrieren.
Dann nur noch den Compilieren-Button drücken und schon gehts los. Die Datei wird erstellt und in dem rechten Fenster wird Ihr Inhalt angezeigt.
Wenn Sie nun auch noch den Luxus geniessen wollen und diese Datei automatisch in Ihre Html-Dateien einbinden lassen wollen, rufen Sie einfach den Inserter (F9) auf.